【最終更新:2023年6月16日】
【初回公開:2023年6月16日】
HTMLコードが正しく反映されない - WebSite X5 Evo
- WebSite X5 Evoでは、テキストオブジェクトの中で、HTMLコードを有効にすることが出来ます。
- しかし、追加したHTMLコード自体に、『目に見える』間違い(不備)が無くても、正しく反映されないことがあります。
- 今までに経験した不具合での(お粗末な)原因
- 対応策
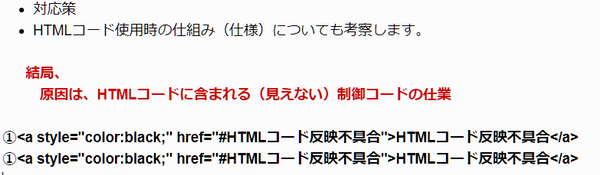
- HTMLコード使用時の仕組み(仕様)についても考察します。
結局、原因は、HTMLコードに含まれる(見えない)制御コードの仕業
①HTMLコード反映不具合の内容
WebSite X5 Evoでは、テキストオブジェクト( )内で『HTMLコード』を有効化可能です。
)内で『HTMLコード』を有効化可能です。
しかし、そのおかげ・・・か、ページ作成中(テキストオブジェクト作成中)に油断すると、
下図の様に、『HTML』コードが正しく反映されずに、テキストとして表示されてしまうことがあります。
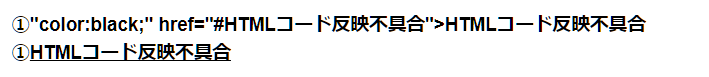
1. 反映不具合の表示と正しい表示
【反映不具合のサンプル】

1行目の『①』が、不具合が発生した表示です。
2行目の『①』は、このように表示したと思っている表示内容です。
2. 追加した『HTMLコード』の内容
実際のHTMLコードは:
①<a style="color:black;" href="#HTMLコード反映不具合">HTMLコード反映不具合</a>
ページ内用のリンクを設置する為にHTMLコードを追加しました。
3. テキストオブジェクト内の状態(見た目)
テキストオブジェクト( )内では、以下の様に入力された状態になってます。
)内では、以下の様に入力された状態になってます。

1行目の『①』と、2行目の『①』は、見た目上違いが分かりません。
③今回の原因
色々と試行錯誤(試せることはかたっぱしから試して行く作戦)で、
・もう一度、その1行分のコードを打ち直す
・ページ内でコードをコピー&ペーストしてみる
・外部テキストエディタ(mery)にコピーして、そこから、コピーし直す
何とか目ぼしが付きました!
原因は:
HTMLコードに含まれる(見えない)制御コードなどの仕業
要は、無用なコードが『目に見えない』にも拘わらず、含まれている状態
でした。
知っている人にとっては、常識かもしれませんが、見えないですし!!
④今後の対応策
テキストオブジェクト( )で、HTMLコードを有効にして、
)で、HTMLコードを有効にして、
HTMLコードの反映不具合が発生した時は、
反映不具合が発生した『HTMLコード』を
外部テキストエディタ(Meryなど)に一旦コピーして、テキストオブジェクトにコピーし直して
テキストデータだけにする
作戦で行きたいと思います。
もう一度、その1行分を一から打ち直すのは、
内容にもよりますが、『時間が掛かり』、『入力ミス』も発生し得ます。
また、そもそも、『目に見えない』ので、
入力中に『気を付ける』事に力を注ぐよりも、『入力に専念』する方が効率はいいかと。
④HTMLコード有効自の仕組み(仕様)を考える
(個人的推測でしかありませんが)
テキストオブジェクト( )は、当然の様に、作成中に各種の文字修飾が可能です。
)は、当然の様に、作成中に各種の文字修飾が可能です。
例) 太字・斜め・下線・取り消し線・文字色・背景色・フォント種類・フォントサイズ
結局、これは、文字データ(テキストデータ)以外の情報(コード)が含まれているということかなと。
(目で見て分かるものは、いいけれど)
そのように、テキストデータ以外の沢山情報(コード)を含んだ画面内で、
純粋にテキストデータだけを『HTMLコード』として追加すれば、問題は発生しない。
HTMLLコードの入力途中で、テキストコード以外のコードが入ってしまうと反映不具合が発生する。
※他の行からコピー&ペーストしたり、削除・追加などの編集を行う時に発生し易い。