【最終更新:2023年5月29日】
【初回公開:2023年5月29日】
404ページを作る
・サイトを見ている時に、『Not Found』と表示される事があります。
・『ページが見つからなかった』状態(404)発生時に表示されます。
・一般的には、
1. 削除されたページを見ようとした
2. 間違ったURLで見ようとした
ときに、表示されることが多いようです。
・しかし、サイト運営者が、ユーザーがブックマークしたページの、
1. ファイル名を変更した
2. ファイルの場所を変更した
ときにも、表示されます。
・このような目に合えば、ユーザーは閲覧を諦め離脱する可能性が高いです。
・しかも、何も対応してない状態で表示される画面は、
レンタルサーバー会社(リトルサーバー)所定のページ(少し驚きます)です。

この状況を少しでも回避するため、オリジナル(※1)の404ページを作りました。
※1:イラストは『いらすとや』様のイラストを使用しています。
①WebSite x5で404ページを作成
後程、修正が必要となりますが、取り敢えず、ページを作成します。
イメージは、

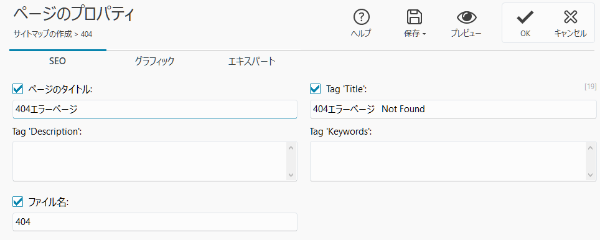
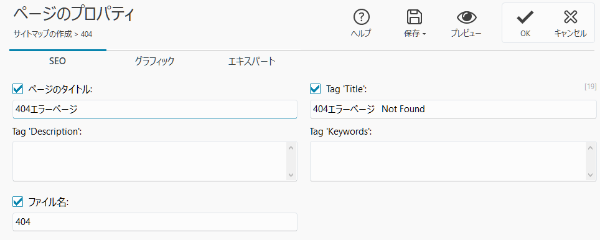
2. ページのプロパティ設定『SEO』の内容:

ファイル名:404 に設定します。

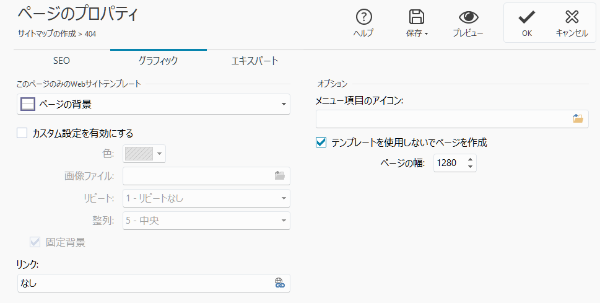
3. ページのプロパティ設定『グラフィック』の内容:
ヘッダー、フッターの表示は不要と思ったので、
『テンプレートを使用しないでページを作成』をチェックします。

4. 『Step 4:ページ』で、必要なオブジェクトを追加します。
エラー番号と、エラーの内容を表示し、TOPページへのリンクボタンを設定しました。
背景にイラスト(水中のワニ)も設定します。
②オリジナル404ページの表示設定
当然、404ページを作成しただけでは、エラー発生時にオリジナル404ページは表示されません。
今回は、『.htaccess』ファイルを使用します。
(ホームページ用データのルートディレクトリに『.htaccess』ファイルが存在する前提) (無い場合は、『.htaccess』ファイルを作成して下さい)
必要な設定をすることで、オリジナルの404ページが表示されます。
1. FPTソフト(※1)でアクセスし、『.htaccess』ファイルに必要な設定を追加
追加する内容:
2行目の内容を追加します。 ※1行目は単なるコメントです。

このとき、404ページ用のファイル(404.html)は、必ずルートパス(※2)で指定します。
これは、様々なURLから404ページが呼び出されるケースに対応する為です。
※1:WinSCP、FFTTPや、リトルサーバーのコンパネ『WEBマネージャー』
※2:相対パス、絶対パスで指定しないようにしましょう。
③作成した404ページ用ファイルの修正
1. 404ページ内で使われるCSSのリンク先を修正
WebSite X5 Evoが書き出す404ページ用のHMTLファイルのCODEの一部を修正します。
<head>内の、
<meta>タグと
<script>タグ
の間に <link rel="stylesheet" href=" で始まる、スタイルシートを読み込むCODEがあります。
その中の、
<link rel="stylesheet" href="pcss/404.css? で始める行を
<link rel="stylesheet" href="/pcss/404.css? に、修正します。
要は、ルートパスでの指定に変更します。
これも、様々なURLから404ページが呼び出されるケースに対応する為です。
2. WebSite X5 Evoが自動的に追加する不要なCODEをコメント化
WebSite X5 Evoは、ページ用のHTMLファイルを生成する時に、
a. 古いブラウザを使用している場合
b. JavaScriptが無効になっている場合 など、様々なケースに対応するCODEが自動的に追加されていますが、
今回の404ページでは不要と思われる個所をコメント化します。
前半、<header>~</header>タグの少し下、
<a class="imHidden" href="#imGoToCont" title="メインメニューをスキップします">コンテンツに移動します</a>
の1行を、コメントアウト(※1)します。
※1:『<!--』と『-->』で挟みます。
最後尾近くの<footer>~</footer>タグの少し下、
<span class="imHidden"><a href="#imGoToCont" title="このページを再度お読みください">コンテンツに戻る</a></span>
の1行も、同じようにコメントアウトします。
3. TOPページへの移動用ボタン用のCODEを修正
WebSite X5 独自のユーティリティーを使うCODEで書かれていますが、
ユーティリティーの細かい動きの把握が困難で、パラメーターの指定の不明なので、
後半の、<button>タグのonclick属性の内容を、
onclick="x5engine.utils.location('index.html', null, false);"
から
onclick="location.href='/index.html'"
に変更します。
参照先(TOPページのHTMLファイル)は、ここでも、ルートパスでの指定にします。
④以降の運用上の注意点
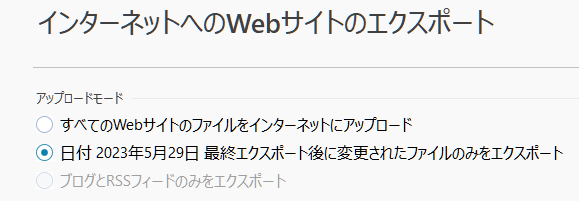
①~③の対応を行えば、オリジナル404ページが表示されるようになります。ここで、注意点ですが、WebSite X5 EvoのFPT機能である『Step 5:エクスポート』を利用して、ホームページのメインデータをアップロードすると、アップロードモードの、
一番上は、全ファイルを上書きするので、当然に、
二番目でも、気づかずに、意図せず、404.htmlファイルを、元の状態に書き換え(書き戻し)てしまう事があります。注意した方がよさそうです。
対策:
- 修正を施した『404.html』ファイルのコピーを別の場所に保存しておく
- サーバー上の『404.html』ファイルが、気づかず上書きされていないか確認する