【最終更新:2023年5月日】
【初回公開:2023年5月日】
< 4.サイトマップ作成 | 6. データの見直し >
5. ページの作成 - メインデータの作成
- 遂に、ページを作成します。
- オブジェクトをページ内に配置して、各オブジェクトを編集します。
(必要に応じ、戻ってきて設定します)
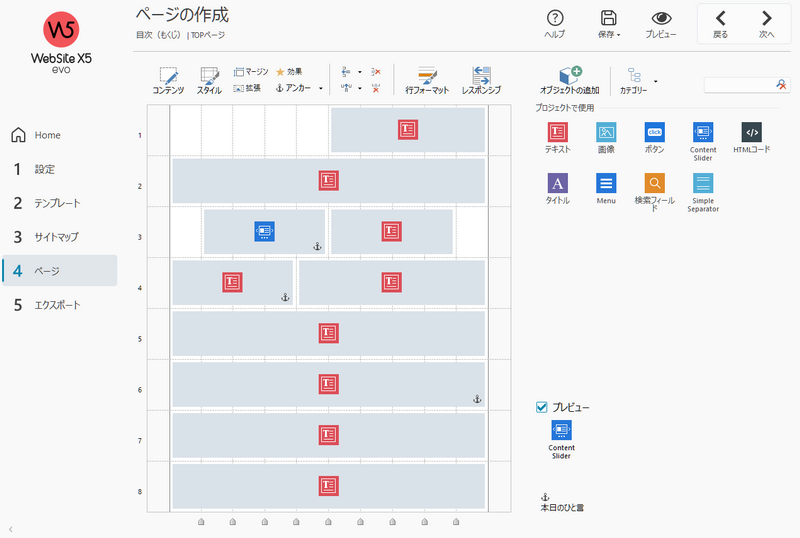
①TOPページの内容を確認
ざっと、サイトの表示内容と比較しつつ、目を通してみて下さい。


1行目 ( ):初回公開と最終更新の日付
):初回公開と最終更新の日付
2行目 ( ):更新情報・人気記事・気合い20%
):更新情報・人気記事・気合い20%
3行目(左)( ):本日のひと言
):本日のひと言
3行目(右)( ):挨拶物言と書式基本ルール
):挨拶物言と書式基本ルール
4行目(左)( ):『目次(もくじ)|CONTENTS』
):『目次(もくじ)|CONTENTS』
4行目(右)( ):New / 人気などのアイコン
):New / 人気などのアイコン
6行目 ( ):『ホームページ関連』の目次の内容
):『ホームページ関連』の目次の内容
7行目 ( ):『リンク集・FAQ / 掲示板 / プライバシーポイリシー』の目次内容
):『リンク集・FAQ / 掲示板 / プライバシーポイリシー』の目次内容
8行目 ( ):前後のページへのリンク
):前後のページへのリンク
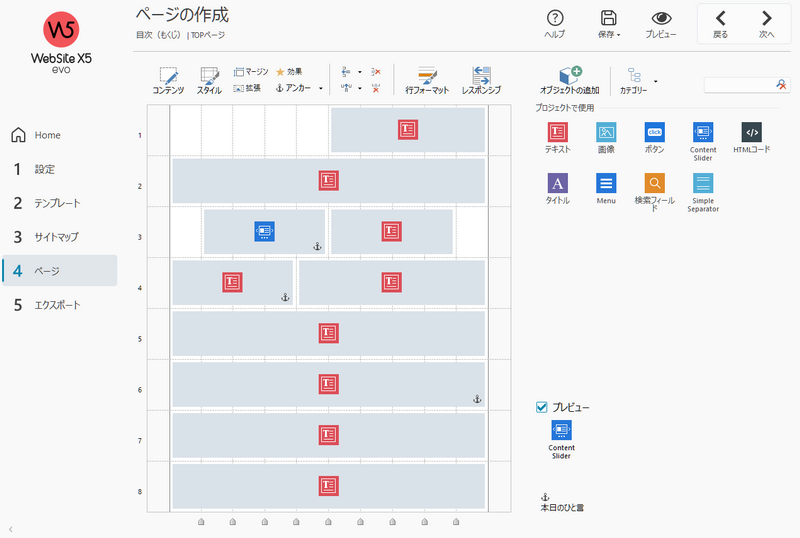
②画面内の操作方法
基本操作:
1.右側にあるオブジェクト群のアイコンの中から、使用するオブジェクトを選択し、
設置場所まで、マウスでドラッグ&ドロップします。
2.設置後に、場所やオブジェクトの大きさ(上下・左右)を調整します。
(オブジェクト(四角)の調整したい一辺をマウスでドラッグ)
3.編集したいオブジェクトをマウスでダブルクリックします。
4.オブジェクトを編集します。
その他の操作:

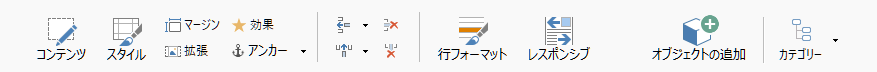
a. コンテンツ: 選択中のオブジェクトを編集モードにします。
(又はオブジェクトをダブルクリック)
b. スタイル: 選択中のオブジェクトの領域のスタイルを設定します。
c. マージン: 選択中オブジェクトの領域内でのアウターマージン・インナーマージンを設定します。
d. 拡張: 選択中オブジェクトをウィンドウ幅いっぱいに拡張します。
(同じ行に別のオブジェクトが無い場合)
(行フォーマットでの『拡張』設定とは異なります)
e. 効果: 選択中オブジェクトの表示の際の効果を設定します。
(バウンス / 回転 / フェードイン など)
f. アンカー: ページ内の特定のオブジェクトへのリンク先の目印を設定します。
(挿入 / 編集 / 削除)
(用途:メニューの『ホームページ関連』ボタンで、目次内のその箇所へ移動する設定 など)
g. 行・列の挿入・削除: 画面上の行・列の挿入や削除を行います。
h. 行フォーマット:オブジェクトが水平に配置されている行のグラフィック形式を設定します。
(連続している行は、一纏まりとして、一つのフォーマットを設定できます)
(オブジェクトの『拡張』設定とは異なります)
i. レスポンシブル: レスポンシブでの、表示順序指定、選択オブジェクトの非表示設定をします。
(スマホ画面ではSimpleSeparatorを非表示にする、図表の後に説明テキストを表示する順序に指定する など)
j. オブジェクトの追加: 無償・有償で入手したオブジェクトをプロジェクトで利用するため追加します。
k. カテゴリー: 表示されるオブジェクト群をカテゴリで指定できます。
(『全』て / 『プロジェクトで使用しているもの』など)
< 4.サイトマップ作成 | 6. データの見直し >