【最終更新:2023年6月1日】
【初回公開:2023年6月1日】
< 1. プロジェクト作成 | 3. テンプレのカスタム >
2. 一般設定 - メインデータの作成
- プロジェクト作成後、サイトの一般設定を行う。
- サイト全体に渡るような項目の設定です。
- 多数の項目が用意されていますが、必要最小限の項目から徐々に埋めていきます。(必要になった都度、埋めていく)
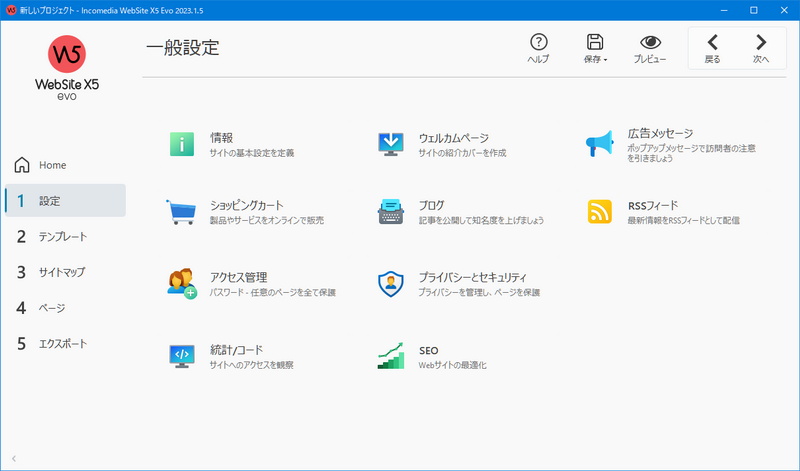
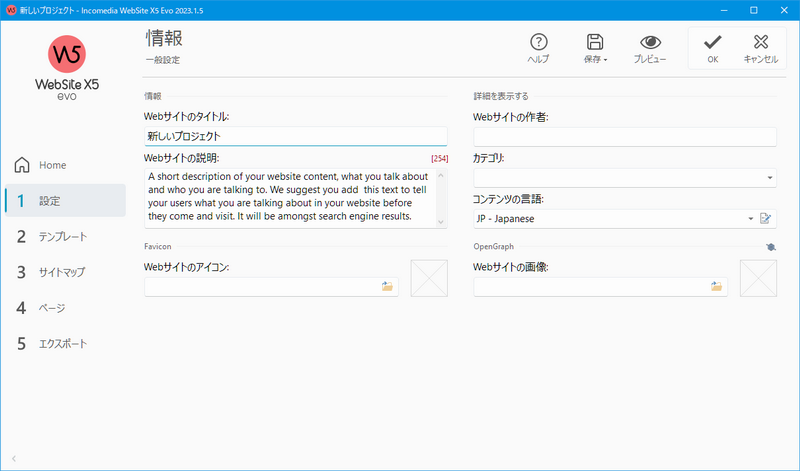
①サイトの一般設定
※『プライバシーとセキュリティ』『統計/コード』『SEO』については、
後日、別ページで説明予定です。
1. サイトの基本情報の定義を行います。
『Step 1:設定』より『情報』(緑のアイコン)をクリックします。

データの作成途中で変更が可能ですので、できる範囲で緩く入力していきます。
a. Webサイトのタイトル:
このデータは、
各ページ用のHTMLデータの『タイトルタグ』の値として設定されます。
例)
Webサイトのタイトル:『イカ天ホームページ』
Tag ’Title’:『アジのてんぷら』
<title>アジのてんぷら - イカ天ホームページ</title>
尚、『タイトルタグ』は、
・検索結果のタイトル
・ブラウザのタブ
・ブックマーク・お気に入りの名前 等
に利用され、SEO上も重要と考えられているようです。
b. Webサイトのアイコン(Favicon):
よいデザインが浮かんだ時に、アイコン用画像データを作成し、指定します。
(こういう『 』のではなく、もっと格好いいアイコンにしましょう)
』のではなく、もっと格好いいアイコンにしましょう)

それ以外の項目も、分かる範囲で入力(設定)します。
< 1. プロジェクト作成 | 3. テンプレのカスタム >