【最終更新:2023年6月6日】
【初回公開:2023年6月4日】
< 2. 一般設定 | 4. サイトマップ作成 >
3. テンプレートのカスタマイズ - メインデータの作成
- サイトの一般設定後、テンプレートのカスタマイズを行う。
- ヘッダーの内容や、使用するテキストのスタイル設定を行います。
- レスポンシブデザインやテンプレートの構造は必要に成ってから調整します。(必要に応じ、戻ってきて設定変更します)
①ヘッダーとフッターのコンテンツ設定
※弄(いじ)らなくていい部分は、極力弄らず進める方向です。
1. ヘッダーとフッターのコンテンツの設定を行います。
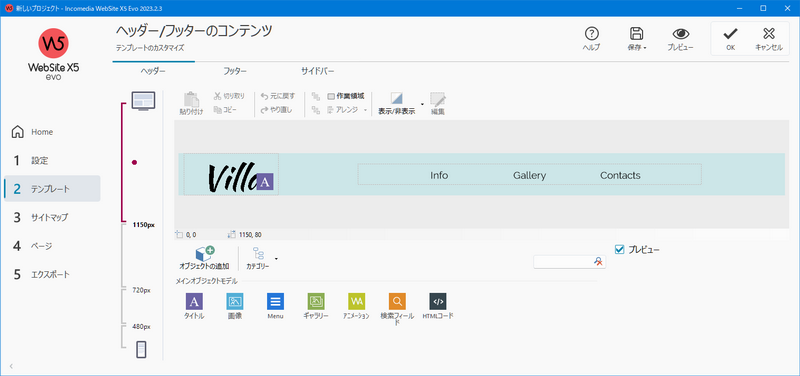
『Step 2:テンプレート』より『ヘッダーとフッターのコンテンツ』(右上のアイコン)をクリックします。

【テンプレートの設定内容】

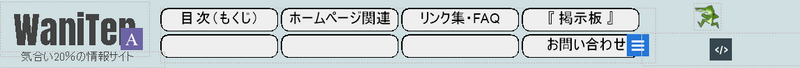
【WaniTenサイトでの設定内容】

テンプレートの設定を、自分のサイト用に変更します。
(ヘッダーの他、フッター、サイドバーも必要に応じて変更します)
(ヘッダー等の高さが足りない場合、『Step 2:テンプレート』-『テンプレート構造』で調整します)
タイトル:
フォント種類、文字サイズ、色、背景、スタイル等、を好みで設定変更します。
サイトのタイトルと、『気合い20%の情報サイト』で、このオブジェクトと使用しています。
画像:
『走るワニ』のアイコン画像を、サイトの目印として追加しました。
HTMLコード:
wwwsearch検索フォーム用のHTMLコードを貼り付けています。
※以前は、同じ場所に、 (検索フィールド)を設置していましたが、
(検索フィールド)を設置していましたが、
機能に不具合が出てしまい、変更しました。
Menu:
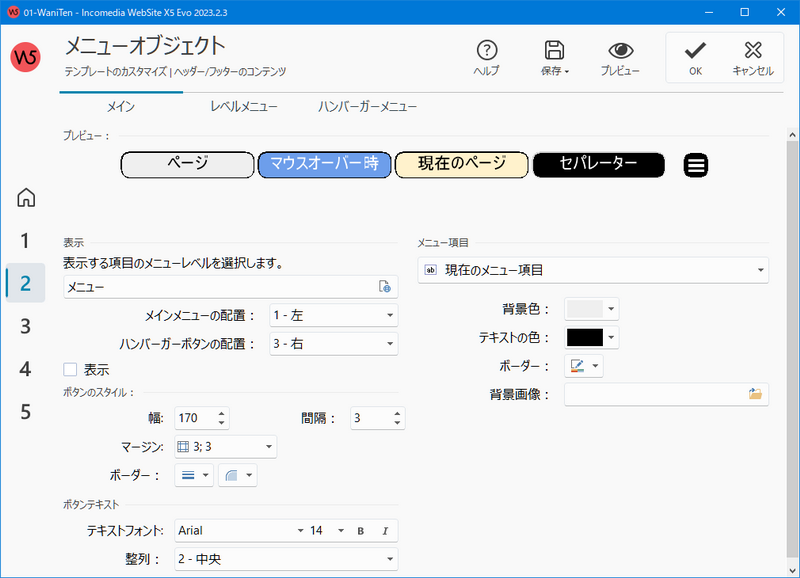
メニューオブジェクトの各種設定項目で、メニュー表示、ボタンのスタイル等を設定します。
【メニューオブジェクトの設定内容】

メイン:PC等充分な幅がある画面で表示されるメニュー
ハンバーガーメニュー:スマートホン等、横に狭い画面で表示されるメニュー
ここで注意です:
a. ボタンのスタイルの『幅』・『マージン』
b. ボタンテキストの『テキストフォント』
c. オブジェクトの大きさ(縦横)(※1)
の組合せで、画面に表示可能なボタンの数が決まります。
入りきらない数のメニュー項目が、表示する設定(※2)になっている場合は、
メニューボタン群の代わりに、 (Menuアイコン)が表示されます。
(Menuアイコン)が表示されます。
※1:対象オブジェクト選択時、プレビュー画面下に、オブジェクトの位置、大きさが表示れます。
※1:対象オブジェクト選択後、『アレンジ』-『位置とサイズ』クリックで変更可能です。
※2:『Step 3:サイトマップ』の『メニュー内の隠れたページ』で設定します。
※2:メニューに表示対象として指定されたレベルの『ページ』と『レベル(フォルダ)』が対象です。
尚、フッターには、
・『プライバシーポリシー』へのリンク
・『著作権表記』
を追加しています。
②テキストスタイルの設定
※本当は、順番は、どうでもいいです。
『Step 2:テンプレート』より『テキストスタイル』をクリックします。

ここで設定した値がテキストの規定値になります。
サイト全体で、フォントやスタイルの統一性が取れていた方が望ましいらしいので、
サイト内では、ここで設定した設定のテキストを使い、
必要部分で『フォント種類』、フォントの『サイズ・文字色』などを変更することにしました。
ここで注意点です:
a. WebSite X5 Evoのテンプレートは、基本的に、欧米サイト向けのテキスト設定です
b. リンク関連の設定の効力が強く、場合により個別対応が必要です
a. フォントの設定:
基本的には、全ての項目(ページアイテム)で、日本語フォントに設定変更しました。
b. リンク設定:
例えば、『アクティブリンク』・『訪問済みリンク』の設定が『青文字・青色下線』の場合、
『下線の色変更』 ⇒ NG: 下線の色が変更できません。青色下線のままです。
『下線無し』 ⇒ NG: 下線を消すこともできません。
そこで、『下線』の設定を変更したい場合は、『HTMLコード』を使って対応しました。
具体的方法:
(1) テキスト(オブジェクト)の中にHTMLコードを記入して、『HTMLコードを有効にする』設定にする。
(同じテキスト(オブジェクト)の内で、HTMLとして解釈されてはいけない記述が無い場合)
(2) HTMLコード(オブジェクト)として追加する
※表示したい場所により、オブジェクトのマージン設定など、微調整が必要です。
具体的な例:
同じテキスト(オブジェクト)内に、下記の通り記入、『HTMLコードを有効にする』設定をON:
<a style="color:black; text-decoration:none;" href="#テキストスタイル">(1)下線無しLink</a>
(2)下線無しLink ← HTMLコードオブジェクトです。これも、同様のリンク先へのリンクです。
別のHTMLコード(オブジェクト)に、下記の通り記入:
<a style="color:black; text-decoration:none;" href="#テキストスタイル">(2)下線無しLink</a>
(2)下線無しLink ← HTMLコードオブジェクトです。これも、同様のリンク先へのリンクです。
< 2. 一般設定 | 4. サイトマップ作成 >